Audioguide
In the context of the new exhibition L’Espace René-Lévesque à Montréal : le parcours d’un homme d’exception, the Quartier des Spectacles de Montréal asked me to create a user-friendly audioguide that would be used in combination with on-site textual panels.
Quartier des Spectacles de Montréal
With more than a hundred shows per month, the Quartier des Spectacles de Montréal is the cultural heart of the city.
The non-profit organization surrounding the neighborhood is composed of representatives from cultural, institutional and business sectors, as well as the city of Montreal and local residents. Its aim is to regroup the effort of all these actors in order to develop and promote cultural activities at the city scale.
This project was built in four phases :
- Conception : define the requisites with the team, create low-level concepts from UX personas and comps analysis, meet regularly to stay on track, and validate final design,
- Implementation
- Test
- Release
Conception
UX personas
The rich demographic of this project made it particularly interesting to me. The fact that this was a family-friendly exposition meant that a wide range of users might come, with a higher probability for middle to upper-class people from the Quebec province due to the nature of the expo.
I was also expecting a considerable amount of older and less tech-savvy users because of the political nostalgia surrounding the character of René Lévesque.
With all that in mind, I created 4 major personas that had different and specific needs to take care of in the design.
Comps analysis
For this project I based my design on podcast and audio streaming applications. Spotify and Deezer were my first choice, but because of the diverse demographic and the required simplicity, I was more inspired by Google Podcast audio player.
Choosing the right technology
Because the audioguide is meant to be used as a tool in addition to the physical panels, and because of the wide range of user specificities to take care of, we needed a tech that was accessible, fast and lightweight.
For those reasons I went with a web-based solution using Svelte with server-side rendering, to remove the need for app download and so that the audioguide could be used on older mobiles. Using Prismic as the CDN and Vercel for hosting made this solution very cost effective, the expected use of the app falling under the free tier of both platforms.
Early concept
After the preliminary evaluation, I decided to adhere to two essential principles for this application.
Stick to the physical world
- This app was meant to be used in tandem with the physical panels, so the design had to mirror the physical act of going to a panel and look for information.
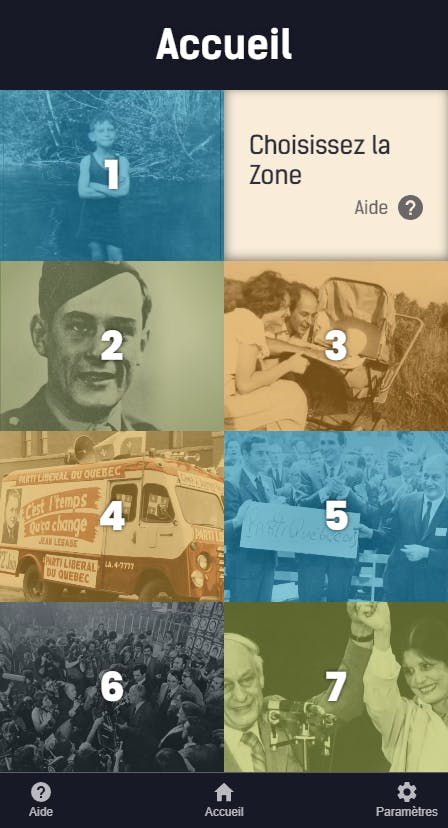
- Each panel would be a page, containing several audio files. A main menu would allow users to see and choose the zone (i.e. the panel) they were at.
- The color scheme of each page had to match the colors of the corresponding panel to strengthen the connection between the audio platform and the text.
Prioritize accessibility
Considering the anticipated high number of mature users, it was crucial to ensure that font size and contrast were never problematic, and to offer multiple navigation options.


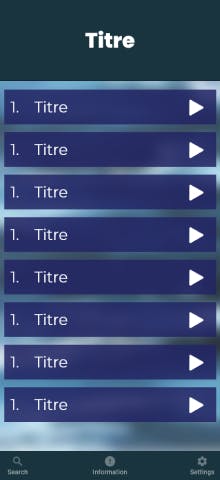
Rough draft of the interface showcasing the basic layout and user flow
Final version
In the end we saved time by only focusing on a version mobile (no responsive design). People could only access the audioguide through a QR code displayed at the exhibition, so the chances of someone accessing the page through a desktop where minimal.
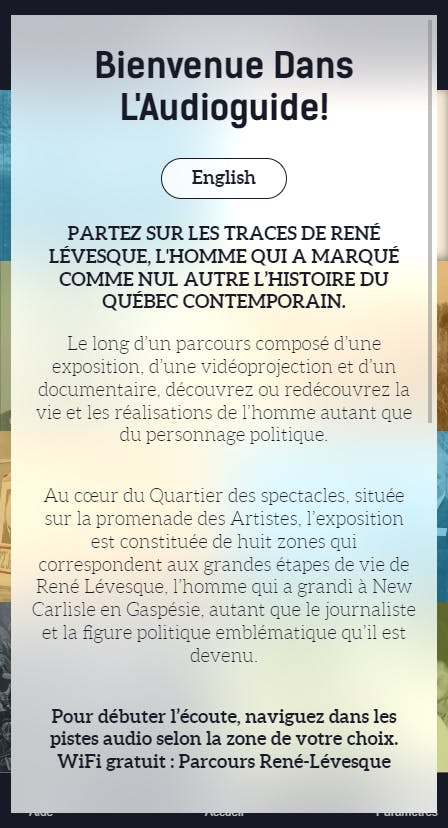
Splash screen
When first opened, the user is presented a splash screens which greets them. Language selection is the first button they see. The text is scrollable and contains a small how-to guide as well as support links.
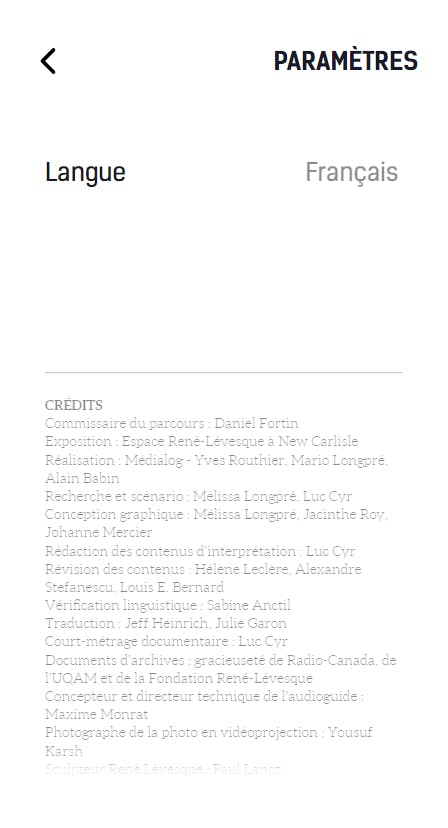
Settings
Accessible from any screen, users can use them to change language or font size without closing the audio player. This is also where we wrote all credits and legal text.
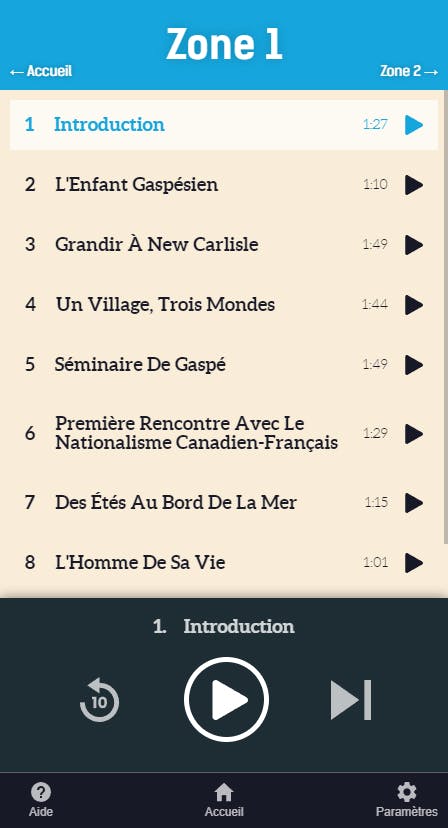
Multiple navigation
Help can be called back on screen either through the bottom navigation, the button on the home screen. Same thing for the panels (zone) that can be accessed through the top nav.




Final version of the Audioguide interface. You can test a prototype version here (make sure to use a mobile layout!)